Recently, SAP Splash/Build has been updated to include new features and templates to use in your quest of designing the perfect Fiori application. One of the new features I’ve been working with lately is the SAP Build Overview Page Smart Template.
For those not familiar with Overview Pages, The Fiori Overview Page is made up of a collection of simple cards containing graphical charts and small lists of information. These are like the informational tiles on the Fiori Launchpad to a further degree. They tend to work very well for high level dashboards and have options to click into cards to link to more detailed information. Customer overviews, sales dashboards, and performance overviews are common use cases of Fiori Overview Pages.
How to:
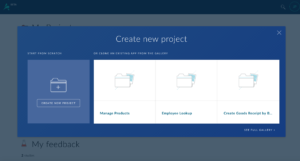
To create an Overview Page High Fidelity mockup, open your Splash/Build account and create a new project.

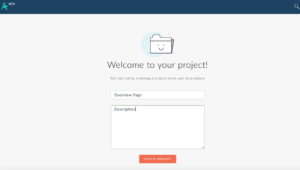
Name the project relevant to the Overview Page you’re trying to build.

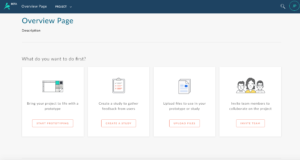
Now that your project is created, you can do multiple things. Prototype, Create studies, Upload files, and/or invite people to work on the project with you. To get to the new Smart Template for Overview Pages, click on “Start Prototyping”.

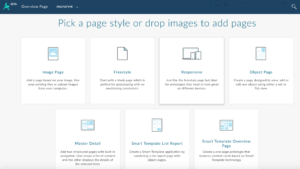
Here Splash/Build has been updated with multiple templates to choose from other than just the free-form and responsive pages of the past. Click on the “Smart Template Overview Page” tile to create an Overview Page.

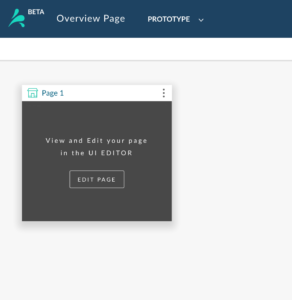
Now that your page has been created, you can edit it to add the cards you would like to show.
Click the Edit Page button to be taken to the UI editor.

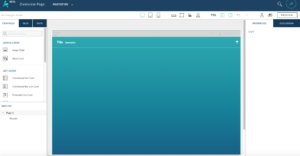
You now have an Overview Page template along with the Overview Page controls to add into the page. From here you can quickly add cards in the order you would like them to be displayed on the page.


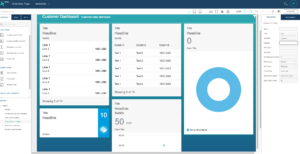
By dragging all cards onto the screen, you can quickly mockup a high level dashboard such as Customer Sales as I have done here.
Impressions:
The Overview Page Smart Template in SAP Splash/Build is very useful to quickly create mockups of Overview Pages. The template and controls are very easy to use, however that comes with some upsides and downsides.
The Good:
- This template is very easy to use! Dragging and dropping cards onto the screen is extremely simple. Updating the properties of each control is also easy to accomplish in a short time.
- Sending the published project to end users really wow’s them. The end version of this build template is very interactive in moving cards around the screen, playing with filter controls, and opening stacked cards to show how the scrolling features work. When users start playing around with the published version they get really excited about the possibilities of the new tool that may be built for them.
The Bad:
- The template itself is very limited in creating realistic mockups of data if you do not use an imported data model. There are no options to edit lines of data. There is only the option to repeat the same rows of data throughout a list card for example. You can create a full data model for an overview page, but this does take a lot of time to setup and format correctly for use.
- Currently when you drag controls onto the screen, the Smart Template reloads the entire screen to show your updates. Since they’re trying to show the real OVP functionality it takes a lot longer than it should to reload the page after updating cards.
Conclusion:
The Splash/Build tool is only getting better and better over time. It’s hard to remember sometimes that this is still just a beta tool! Its become a great resource to show fiori applications to end users and create studies to get thier feedback in a very short period of time.
In conclusion, I can’t imagine the Splash/Build teams being able to keep up with all the new Fiori controls, templates, and features. Further, keeping up to make sure we can keep creating accurate and relevant high-fidelity mockups for our end users. Further, it’s been limited in this space since being released. However, each new feature release has been better than the last. For more information on the Overview Page smart template check out the full SAP Build documentation.
Happy Building!
If you are interested in viewing similar articles, visit our blog, here.
View our LinkedIn, here.