Over the last decade, I have seen the immense possibilities SAP UI5 brings to businesses – sustainability, efficiency, productivity. In my blog today, I will take you through the various components of SAP UI5 and how it contributes to preparing businesses for the future.
To begin with, SAP UI5 (SAP user interface for HTML 5) has multiple components which are independent and reusable in SAP UI5 applications. This Multi component design approach is useful in various projects within an organization. Over the course of SAP UI5 development, you can further create different types of components under “project structure”.
Types of SAP UI5 Components
- Firstly, Faceless Components: Faceless components do not have a user interface and are used for coding where no UI elements are needed.
- Secondly, UI components: UI components are an extension and add rendering functionality to the component.
Summary:
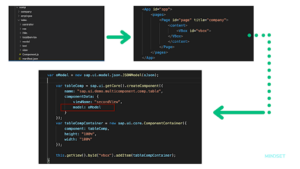
To render UI components, we must wrap them in a ComponentContainer.
The ComponentContainer separates the application and the embedded component. Because it uses a UIArea to avoid a nested control tree and to separate the eventing of the component’s user interface and the outer application.
In a simple word it enables you to run one (or more) SAPUI5 application inside another SAPUI5 application.
This blog contains the functionality to use multiple components in a UI5 application. The application contains multiple components and also has functionality to reuse the components in multiple places as per the requirement.
You can utilize these components from other applications. These deploy in the Fiori launchpad. If you develop a core functionality in one application, it has the capacity for reuse in other applications. This is without external navigation. You can infer the same in the next section of this blog.
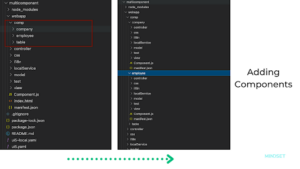
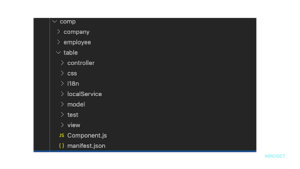
Project Structure
If I have created an application with multiple components, that means I have defined a folder named comp and created 3 structures of components inside the application.

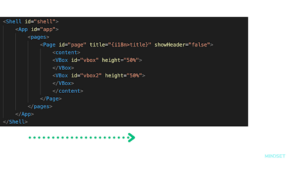
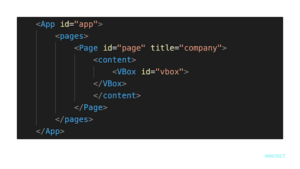
Next, I have defined VBox in the view to add these components.

I have called the employee and company components from the controller. Learn how to usethe project structure for the multicomponent scenario through the steps below.
- First I have created the component and then added these components to the component container.
- To create the component, I have used sap.ui.getCore().createComponent.
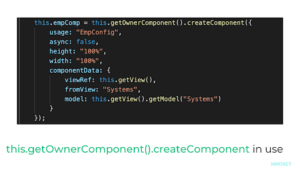
- You can also use this.getOwnerComponent().createComponent to create the component.
- After creation of the component add the component to the component container.
- Then add a component container to VBox. You can create this in view. We can also add a component container to the panel as per the requirement.
The Employee & Company Component

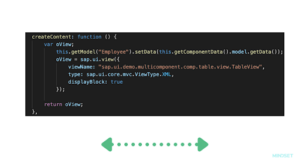
If we want to create the component from this.getOwnerComponent().createComponent then use the below code.

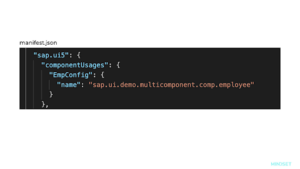
In the case below, the definition of the component name is in manifest.json. The same name is used in usage property.

After the above mentioned steps you will be able to render the content defined in employee and company components. Sounds easy? Here comes the best part.
Reusing the components
I have created one more component structure which I have called from both Employee and Company components to show the component reuse functionality.

a. Created table component structure inside comp

b. I have created VBox in both view files of components to add the table component

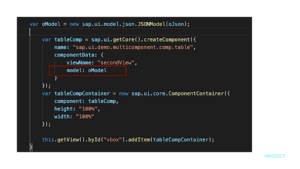
c. From the controller of the both components I have created the component with sap.ui.getCore().createComponent. Finally, add this to the component container and then to the VBox defined in view.
d. I have also passed a model here which is used in the table component structure

e. From each component we have to pass the model to render the table as per the calling component data.
f. To fetch the model pass from the component we have to use this.getComponentData() in component.js of table component.

In Conclusion, with the help of above steps you will be able to create an application with multi components, these components can be reused too. Therefore, they can be called by the other components. These components cover a clear functionality of the application. However, it can run by itself. Minimizing your efforts on rendering. Finally, It isn’t aware of the other components. Hope you enjoy developing your own application, now.
If you are interested in viewing similar articles, visit our blog, here.
View our LinkedIn, here.